本文摘自PHP中文网,作者V,侵删。
css设置图片位置居中的方法:可以在图片外面添加一个p标签,然后通过设置line-height属性使图片位置居中,如【<p><img src=""></p> line-height:300px;】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
具体方法如下:
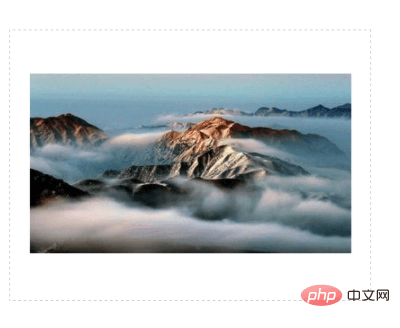
1、利用display:table-cell,具体代码如下:
html代码如下:
1 2 3 | <div class="img_wrap">
<img src="wgs.jpg">
</div>
|
css代码如下:
1 2 3 4 5 6 7 8 | .img_wrap{
width: 400px;
height: 300px;
border: 1px dashed #ccc;
display: table-cell;
vertical-align: middle;
text-align: center;
}
|
效果如下:

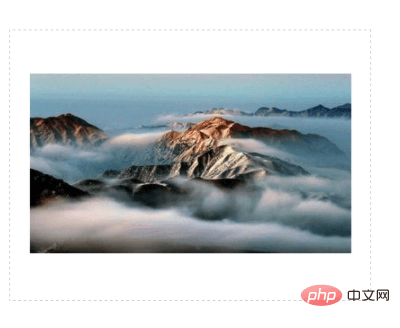
2、采用背景法:
html代码如下:
1 | <div class="img_wrap"></div>
|
css代码如下:
1 2 3 4 5 6 | .img_wrap{
width: 400px;
height: 300px;
border: 1px dashed #ccc;
background: url(wgs.jpg) no-repeat center center;
}
|
效果如下图:
阅读剩余部分
相关阅读 >>
css vw是什么单位
ie11下不能引入外部css的解决办法
css怎么设置外边距
为什么把css文件放在头部
css中的&是什么意思
css怎么设置居中
怎样用css3制作登录框
html中iframe是如何使用的?
如何删除内联或内联块元素之间的间隙
了解一些 提高前端开发效率的 css 属性选择器
更多相关阅读请进入《css》频道 >>

人民邮电出版社
本书对 Vue.js 3 技术细节的分析非常可靠,对于需要深入理解 Vue.js 3 的用户会有很大的帮助。——尤雨溪,Vue.js作者
转载请注明出处:木庄网络博客 » css怎么设置图片位置居中