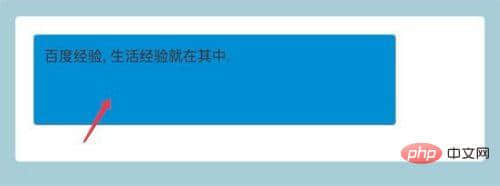
刷新页面,可以看到现在div的背景色变成蓝色了。

2、当需要修改多个css样式值时,直接更改css比较麻烦,要多次调用。这时我们更合理的方法是为html更改或添加一个css样式。
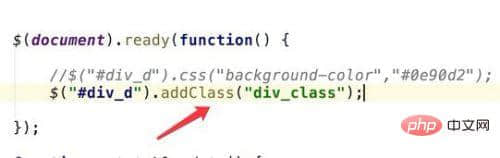
用jquery的addClass方法:
1 |
|

我们的css样式div_class定义如图,定义了多个样式值。
![1621331223644221.jpg ]Y7NRMBCA5JGC~_TZ1VRDHA.jpg](http://ypimg.muzhuangnet.com/Collect/csharp/upload/image/454/145/567/1621331223644221.jpg)
再看下现在页面的效果,成功添加了样式。

【推荐学习:javascript高级教程】
以上就是js如何设置css的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
css布局之静态布局、自适应布局、流式布局、响应式布局、弹性布局
更多相关阅读请进入《js》频道 >>

Vue.js 设计与实现 基于Vue.js 3 深入解析Vue.js 设计细节
本书对 Vue.js 3 技术细节的分析非常可靠,对于需要深入理解 Vue.js 3 的用户会有很大的帮助。——尤雨溪,Vue.js作者




