
document.write输出

输出效果
3、console.log输出
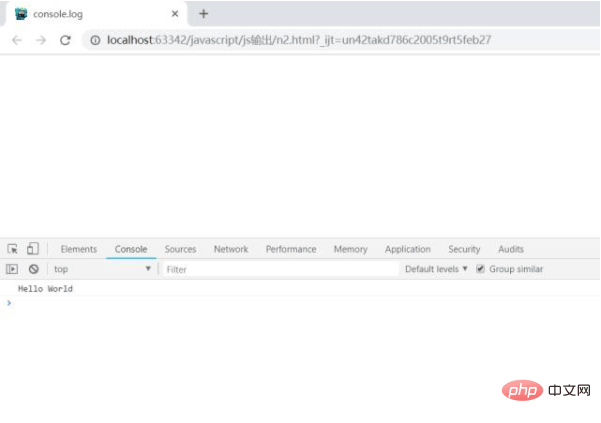
这种方式应用于调试,属于通过调试工具方式输出。它的格式是console.log("Hello World");此时我们打开浏览器运行一下看一下效果。发现页面没有任何东西,你知道为什么吗?因为这种方式是通过调试工具进行查看的。我们打开浏览器,按下F12或者审查元素然后点击console就显示出来了。看下图。

console方式输出

运行效果
这就是JavaScript的输出方式,第三种作为我们开发者是我们经常用到的,所以我们要掌握熟。
以上就是JavaScript输出方式有哪些的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
深入浅析 promise 比 settimeout() 快的原因
更多相关阅读请进入《javascript》频道 >>

Vue.js 设计与实现 基于Vue.js 3 深入解析Vue.js 设计细节
本书对 Vue.js 3 技术细节的分析非常可靠,对于需要深入理解 Vue.js 3 的用户会有很大的帮助。——尤雨溪,Vue.js作者




