1 2 3 4 5 |
|
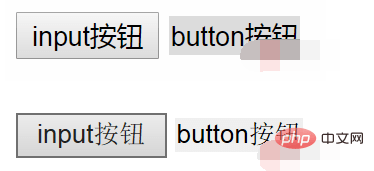
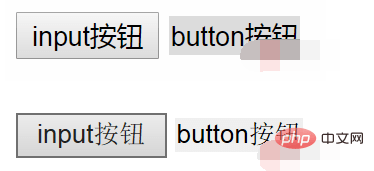
4、可以看见,右侧的按钮样式已经去除了,我们可以按照需求进行美化。

推荐:《css视频教程》
以上就是css 怎么去掉按钮样式的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
更多相关阅读请进入《css》频道 >>

Vue.js 设计与实现 基于Vue.js 3 深入解析Vue.js 设计细节
本书对 Vue.js 3 技术细节的分析非常可靠,对于需要深入理解 Vue.js 3 的用户会有很大的帮助。——尤雨溪,Vue.js作者
1 2 3 4 5 |
|
4、可以看见,右侧的按钮样式已经去除了,我们可以按照需求进行美化。

推荐:《css视频教程》
以上就是css 怎么去掉按钮样式的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
更多相关阅读请进入《css》频道 >>

本书对 Vue.js 3 技术细节的分析非常可靠,对于需要深入理解 Vue.js 3 的用户会有很大的帮助。——尤雨溪,Vue.js作者
管理员已关闭评论功能...