

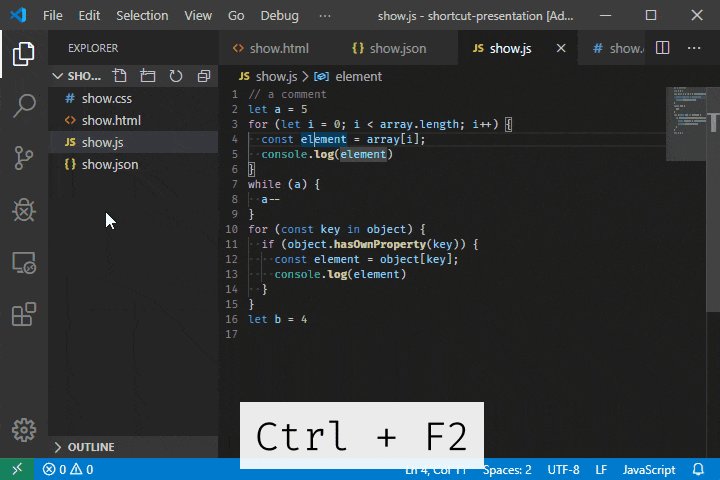
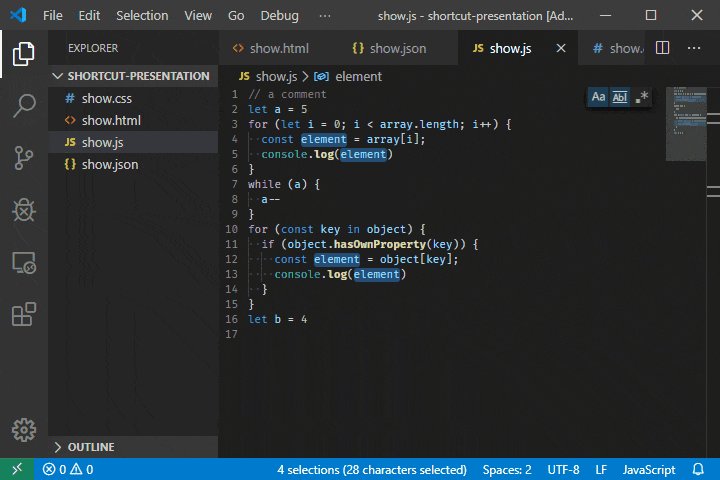
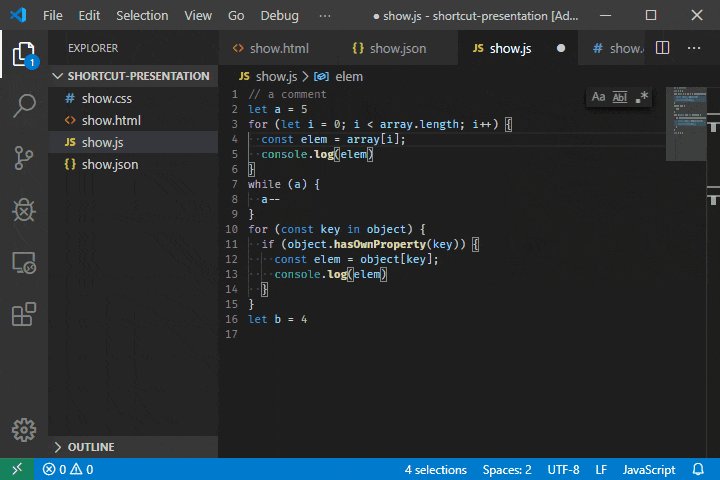
有了它,甚至不必选择任何东西,只需将光标放在要选择所有出现的单词上。
13. CTRL + SHIFT + SPACE : 触发参数提示


如果我们不记得参数顺序,也不想通过查看文档来打断我们的流程,可以使用此命令。
14. SHIFT + ALT + F : 格式化文档


15. CTRL + K CTRL + F :格式选择的代码


16. F12 :转到定义


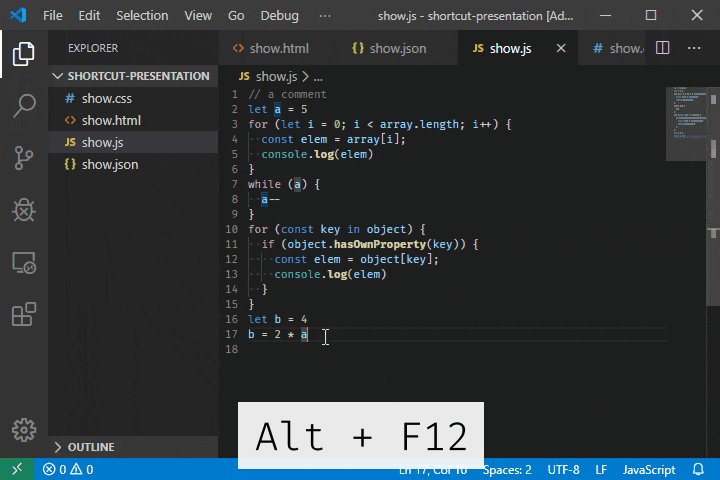
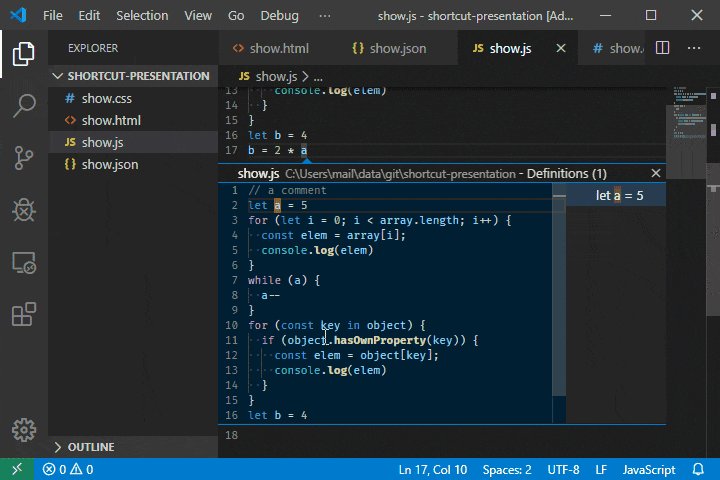
17. ALT+F12 : 查看定义


这只显示了变量或函数的相应定义,而不需要移动光标。
18. F2 : 重命名变量


19. CTRL + K CTRL + X : 删除尾部空格


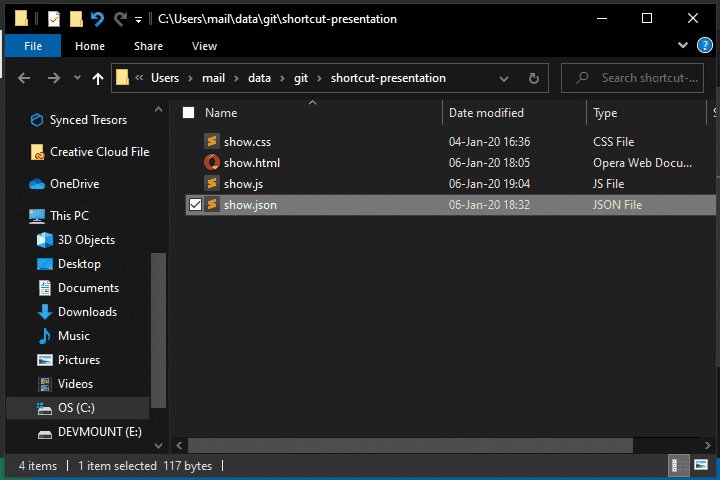
20. CTRL + K R : 在资源管理器中显示活动文件


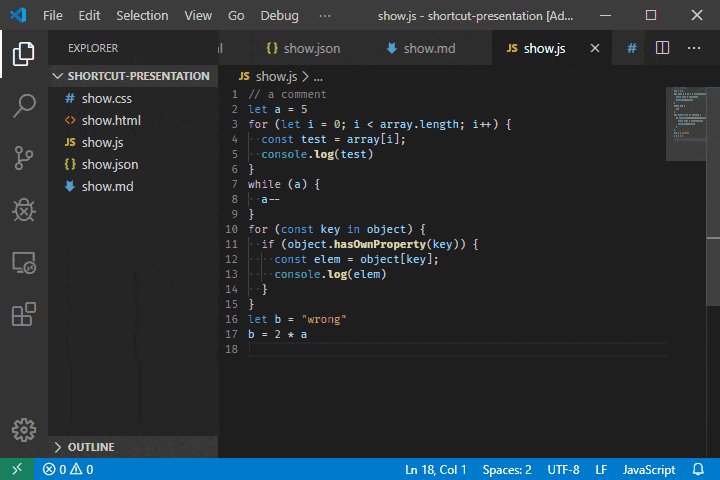
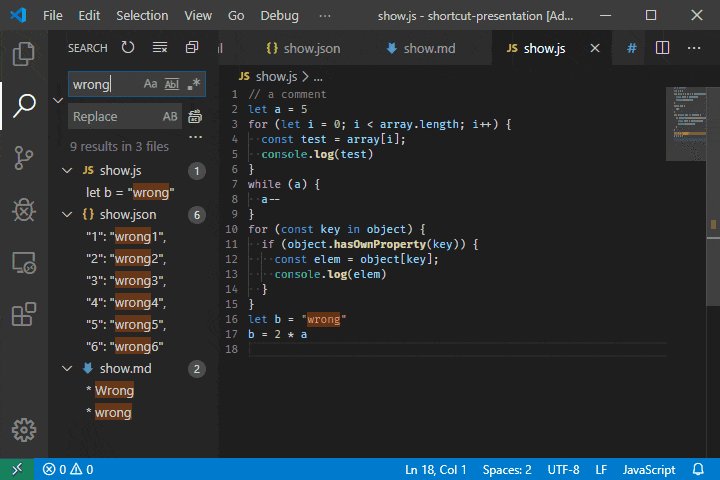
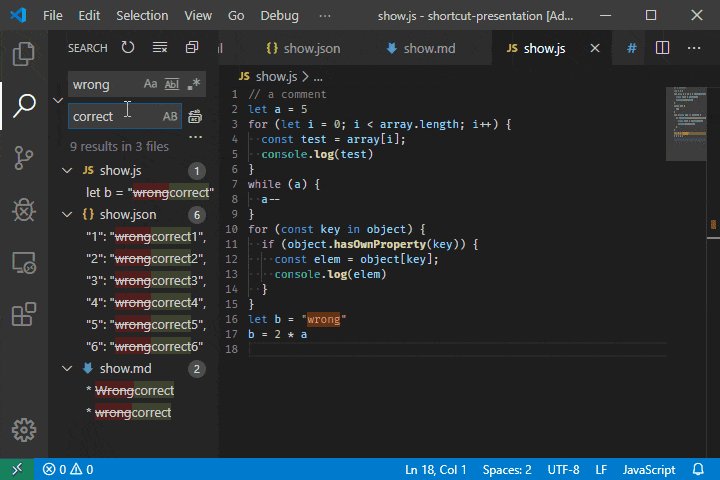
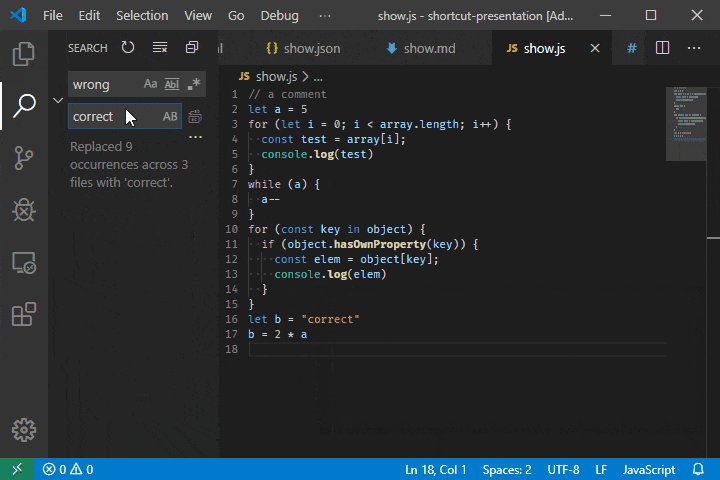
21. CTRL + SHIFT + H : 替换为文件


22. CTRL + K V =在右侧打开Markdown预览


23. Ctrl + K Z : 进入Zen模式


英文原文地址:https://dev.to/devmount/23-lesser-known-vs-code-shortcuts-as-gif-80
为了保证的可读性,本文采用意译而非直译。
推荐教程:vscode教程
以上就是23个常用的VSCode快捷键(动图演示)的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
浅谈vsCode无需插件自动补全html标签、style样式的方法
更多相关阅读请进入《vsCode》频道 >>




