1 2 3 4 5 6 7 8 |
|

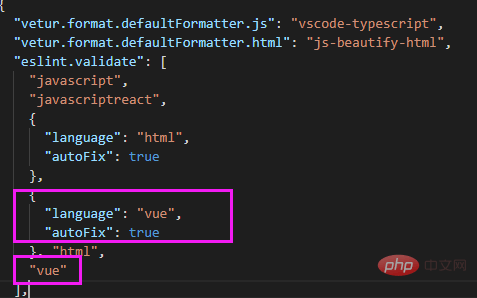
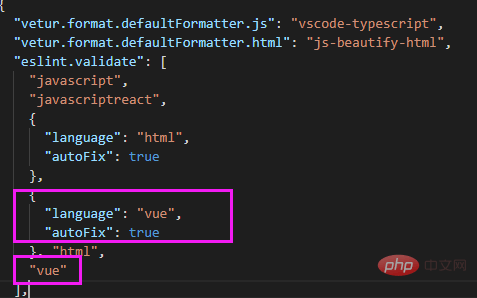
5、配置完成,重启vscode,在保存时就会自动修复eslint的报错
推荐教程:vscode教程
以上就是vscode运行vue项目时eslint报错的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
更多相关阅读请进入《vsCode》频道 >>
1 2 3 4 5 6 7 8 |
|

5、配置完成,重启vscode,在保存时就会自动修复eslint的报错
推荐教程:vscode教程
以上就是vscode运行vue项目时eslint报错的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
更多相关阅读请进入《vsCode》频道 >>
管理员已关闭评论功能...