
html video标签怎么用
video标签是 HTML 5 的新标签,用于定义视频,比如电影片段或其他视频流。目前,video 元素支持三种视频格式:MP4、WebM、Ogg。可以在video的开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。html video标签怎么用?作用:定义视频,比如电影片段或其他视频流。说明:可以在 <video> 和 </video> 标签之间放置文

video标签是 HTML 5 的新标签,用于定义视频,比如电影片段或其他视频流。目前,video 元素支持三种视频格式:MP4、WebM、Ogg。可以在video的开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。html video标签怎么用?作用:定义视频,比如电影片段或其他视频流。说明:可以在 <video> 和 </video> 标签之间放置文

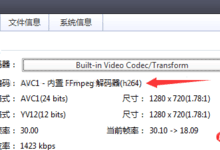
这篇文章主要给大家介绍了关于解决html5中video标签无法播放mp4问题的办法,文中介绍的非常详细,相信会对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧。前言最近发现了一个问题,在手机录制了一个1.mp4文件,主流浏览器都能正常播放。但使用格式工厂将rmvb文件转码为2.mp4却不能播放。通过查找相关的资料终于解决了,下面分享出来供大家参考学习,下面来看看详细的介绍:问题分析手机录制的视频属性: 格式化工厂转码的视频属性: 首先排除代码问题,路径问题,浏览器不支持等问题。转码

这篇文章主要给大家介绍了关于解决html5中video标签无法播放mp4问题的办法,文中介绍的非常详细,相信会对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧。前言最近发现了一个问题,在手机录制了一个1.mp4文件,主流浏览器都能正常播放。但使用格式工厂将rmvb文件转码为2.mp4却不能播放。通过查找相关的资料终于解决了,下面分享出来供大家参考学习,下面来看看详细的介绍:问题分析手机录制的视频属性: 格式化工厂转码的视频属性: 首先排除代码问题,路径问题,浏览器不支持等问题。转码
本篇文章给大家带来的内容是关于html5中video标签的详细介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1<video src="http://www.lorem.com/video/lorem.mp4" controls="controls" width="500" height="300"></video><video>标签所支持的视频格式和编码:M

HTML5中的video标签用于播放视频文件的,在video标签中我们可以设置窗口的宽高,视频的自动播放,循环播放以及视频的封面图片等等HTML5是下一代HTML,新增了许多新的标签,这些标签实现了许多新的功能。并且还减少了对外部插件的要求同时也可以更好的处理错误。比如HTML5中的video标签就可以很好的实现了在页面上播放视频的效果。接下来在文章中将为大家具体介绍如何使用video标签,具有一定的参考作用,希望对大家有所帮助【推荐课程:HTML5教程】HTML5 video标签的详细用法用于播放视频文
video标签是什么意思video标签定义视频,比如电影片段或其他视频流,目前,video元素支持三种视频格式:MP4、WebM、Ogg,我们可以在video标签之间放置文本内容,这样不支持video元素的浏览器就可以显示出该标签的信息。html video标签 语法作用:定义视频,比如电影片段或其他视频流。说明:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信