本文摘自PHP中文网,作者Guanhui,侵删。

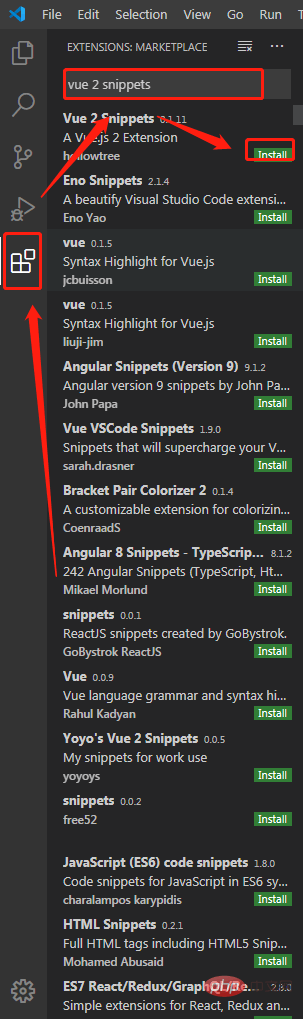
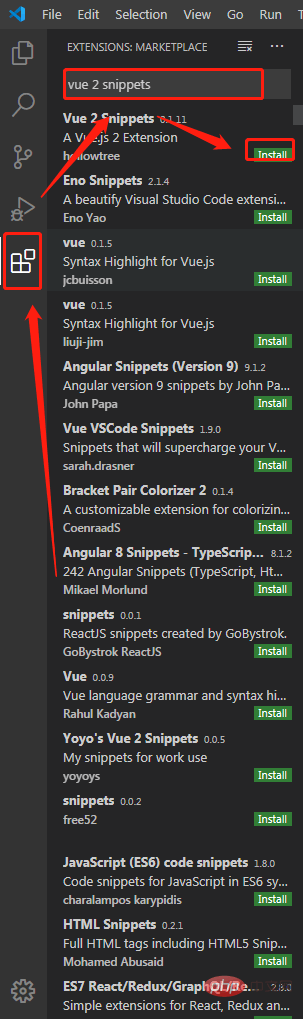
首先打开VSCode编辑器;然后在左侧栏中找到插件图标,并进行点击;接着在插件搜索栏中搜索“vuehelper”和“vue 2 snippets”插件;最后点击安装即可。

测试

推荐教程:《vscode入门教程》
以上就是VSCode 如何安装 Vue 语法支持?的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
vsCode实用插件run code,让你实时查看控制台信息!!
更多相关阅读请进入《vsCode》频道 >>
本文摘自PHP中文网,作者Guanhui,侵删。

首先打开VSCode编辑器;然后在左侧栏中找到插件图标,并进行点击;接着在插件搜索栏中搜索“vuehelper”和“vue 2 snippets”插件;最后点击安装即可。

测试

推荐教程:《vscode入门教程》
以上就是VSCode 如何安装 Vue 语法支持?的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
vsCode实用插件run code,让你实时查看控制台信息!!
更多相关阅读请进入《vsCode》频道 >>
管理员已关闭评论功能...