本文摘自PHP中文网,作者V,侵删。

本文以vscode+vue框架搭建为例。
第一步:
安装node.js
安装完成之后打开cmd:node -v 查看版本(npm一体的,可以直接查看),显示下图安装成功

第二步:
安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org

第三步:
安装脚手架:npm install -g @vue/cli

第四步:
创建一个项目:进入自己项目的位置(例:d)

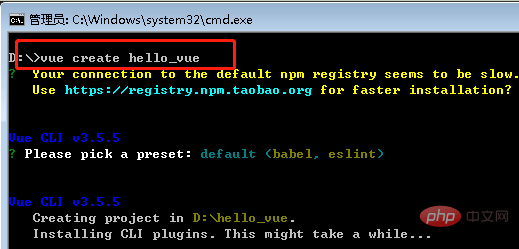
创建:vue create hello_vue

第五步:
安装vscode,打开工具,file―》open folder―》打开项目文件
ctrl+~打开控制台;重新安装依赖:cnpm install
安装后在项目框架中会出现

然后开始运行项目吧!
运行:npm run dev
相关文章教程推荐:vscode教程
以上就是如何用vscode构建一个简单的框架的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
如何解决vsCode集成“git bash”后的中文乱码问题
更多相关阅读请进入《vsCode》频道 >>




