本文摘自PHP中文网,作者藏色散人,侵删。
在vue中使用jquery的方法:首先通过cnpm命令安装jQuery依赖;然后修改“webpack.base.conf”文件配置;最后在组件中引入jquery进行使用即可。

本教程操作环境:windows7系统、jquery1.2.6&&Vue2.9版本、Dell G3电脑。
相关推荐:《js基础教程》
如果想在普通的HTML页面引入jQuer库的话,直接使用<script src="jQuery.js"></script>即可。但是如果要在Vue组件中使用jQuery库的话,使用这样的方式就不行了,那么怎样在vue中使用jquery?下面给大家介绍一下。
一、安装jQuery依赖
在使用jQuery之前,我们首先要通过以下命令来安装jQuery依赖:
1 2 3 |
|
二、修改配置文件
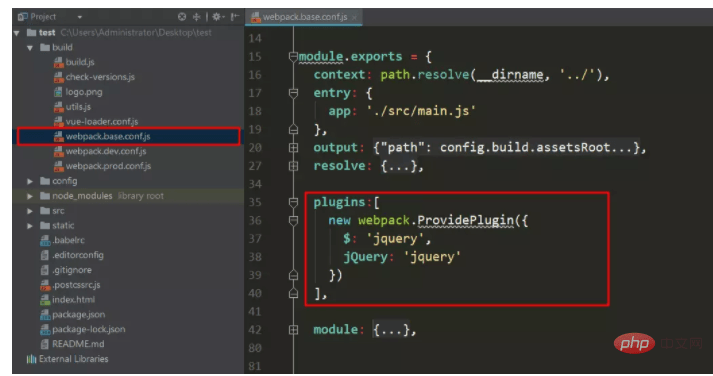
完成安装jQuery依赖之后,我们要修改 webpack.base.conf 文件配置文件。注意我现在的Vue版本是2.9,如果你使用的是Vue3.x版本的话,这个配置文件的位置可能不一样,需要你在项目中找一下。
首先添加一行代码,引入webpack,如下图所示:

其次是在下图的位置,添加代码配置jQuery插件:

三、在组件中引入jquery,进行使用
我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了
1 |
|
比如我们要在 App.vue组件中使用jQuery,实例代码如下:
相关阅读 >>
更多相关阅读请进入《vue》频道 >>

Vue.js 设计与实现 基于Vue.js 3 深入解析Vue.js 设计细节
本书对 Vue.js 3 技术细节的分析非常可靠,对于需要深入理解 Vue.js 3 的用户会有很大的帮助。——尤雨溪,Vue.js作者




