本文摘自PHP中文网,作者藏色散人,侵删。
Jquery判断某个div是否存在的方法:首先新建一个html文件;然后使用div标签创建一行文字;接着设置div标签的id为aaa;最后通过if语句判断div的长度是否大于0,如果大于0,则证明div存在即可。

本教程操作环境:Dell G3电脑、Windows7系统、jquery1.10.0&&Dreamweaver CS5版本。
推荐:《javascript基础教程》《jquery教程》
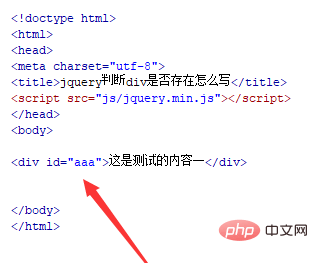
新建一个html文件,命名为test.html,用于讲解jquery判断div是否存在怎么写。

在test.html文件内,使用div标签创建一行文字,用于测试。

在test.html文件内,设置div标签的id为aaa,主要用于下面获得div对象。

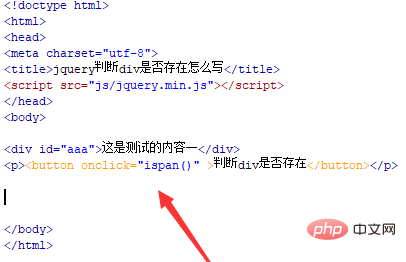
在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行ispan()函数。

在js标签中,创建ispan()函数,在函数内,通过id获得div对象,使用length属性获得div的长度,再通过if语句判断div的长度是否大于0,如果大于0,证明div存在。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

更多编程相关知识,请访问:编程教学!!
以上就是Jquery如何判断某个div是否存在的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
更多相关阅读请进入《jQuery》频道 >>

Vue.js 设计与实现 基于Vue.js 3 深入解析Vue.js 设计细节
本书对 Vue.js 3 技术细节的分析非常可靠,对于需要深入理解 Vue.js 3 的用户会有很大的帮助。——尤雨溪,Vue.js作者




