本文摘自PHP中文网,作者coldplay.xixi,侵删。
jquery判断是否为数字的方法:首先使用input标签创建文本框,同时创建button按钮;然后通过文本框的id值获得对象, 使用val方法获得文本框的输入内容;最后再使用【test()】方法利用正则表达式判断是否为数字即可。

本教程操作环境:windows7系统、jquery3.2.1版,该方法适用于所有品牌电脑。
jquery判断是否为数字的方法:
1、新建一个html文件,命名为test.html,用于讲解如何用jquery判断是否为数字。

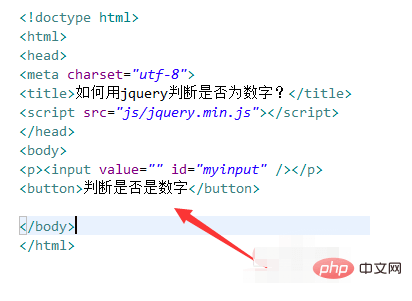
2、在test.html文件中,使用input标签创建一个输入框,并设置其id为myinput,主要用于下面通过该id获得input对象。

3、在test.html文件中,使用button标签创建一个按钮,按钮名称为“判断是否是数字”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行isnum()函数。
相关阅读 >>
更多相关阅读请进入《jQuery》频道 >>

Vue.js 设计与实现 基于Vue.js 3 深入解析Vue.js 设计细节
本书对 Vue.js 3 技术细节的分析非常可靠,对于需要深入理解 Vue.js 3 的用户会有很大的帮助。——尤雨溪,Vue.js作者




