本文摘自PHP中文网,作者coldplay.xixi,侵删。
在CSS中给背景图片加上超链接的方法:首先新建模块,并设置其class属性为testid;然后将页面的css样式写入标签内,并通过class设置css的样式;最后使用a标签创建一个链接,实现给背景图片加上超链接。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
在CSS中给背景图片加上超链接的方法:
1、新建一个html文件,命名为test.html,用于讲解在CSS中如何给背景图片加上超链接。

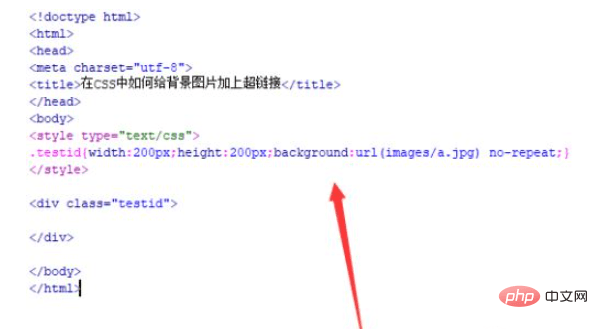
2、在test.html文件内,使用div创建一个模块,并设置其class属性为testid。

3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

4、在css标签内,通过class设置css的样式,定义div的宽度为200px,高度为200px,背景图片为a.jpg。

5、在test.html文件内,在div标签外,使用a标签创建一个链接,实现给背景图片加上超链接。如下图:
相关阅读 >>
更多相关阅读请进入《css》频道 >>

Vue.js 设计与实现 基于Vue.js 3 深入解析Vue.js 设计细节
本书对 Vue.js 3 技术细节的分析非常可靠,对于需要深入理解 Vue.js 3 的用户会有很大的帮助。——尤雨溪,Vue.js作者




