本文摘自PHP中文网,作者藏色散人,侵删。
控制css字体位置的方法:首先新建html文件;然后在index.html中的<style>标签中输入css代码;最后通过position属性控制css字体位置即可。

本教程操作环境:Windows7系统、HTML5&&CSS3版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

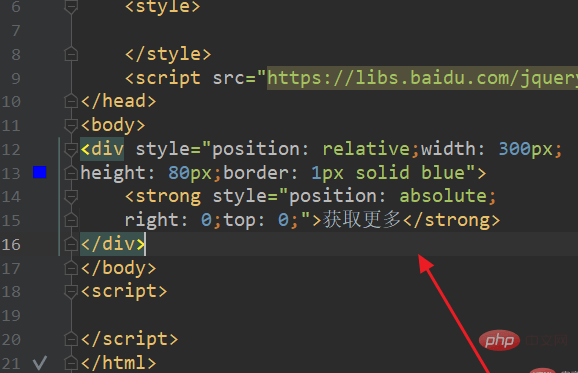
2、在index.html中的<style>标签中,输入css代码:。
1 2 3 |
|

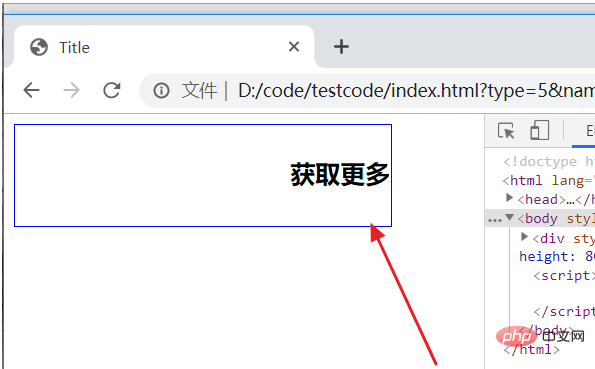
3、浏览器运行index.html页面,此时“获取更多”的链接文字移动到条形栏的中间位置了。

以上就是如何控制css字体位置的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
更多相关阅读请进入《css字体》频道 >>

Vue.js 设计与实现 基于Vue.js 3 深入解析Vue.js 设计细节
本书对 Vue.js 3 技术细节的分析非常可靠,对于需要深入理解 Vue.js 3 的用户会有很大的帮助。——尤雨溪,Vue.js作者




