本文摘自PHP中文网,作者(*-*)浩,侵删。

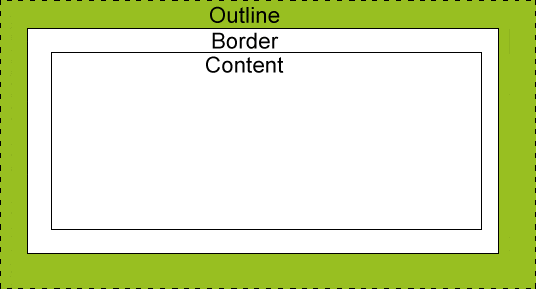
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。 ( 推荐学习:CSS教程 )
CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

本例演示使用outline属性在元素周围画一条线。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
以上就是CSS轮廓(outline)是什么的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
css布局之静态布局、自适应布局、流式布局、响应式布局、弹性布局
更多相关阅读请进入《css》频道 >>

Vue.js 设计与实现 基于Vue.js 3 深入解析Vue.js 设计细节
本书对 Vue.js 3 技术细节的分析非常可靠,对于需要深入理解 Vue.js 3 的用户会有很大的帮助。——尤雨溪,Vue.js作者




