本文摘自PHP中文网,作者青灯夜游,侵删。
Qt是一个由Qt Company开发的跨平台C++图形用户界面应用程序开发框架,本篇文章给大家介绍一下将Qt的bin目录添加到环境变量、安装VSCode扩展、使用VS Code进行Qt开发、构建并运行项目的方法。
【推荐学习:《vscode教程》】
Qt Creator界面不美观,而VS Code更漂亮一些。
因为Qt5支持使用CMake进行构建,而VS Code也可以支持CMake构建系统,因此是完全可以的。
测试环境
- Qt 5.15.0
- CMake 3.17.5
- Visual Studio 2019 16.7.5(使用C++的桌面开发)
- Visual Studio Code 1.49.3
步骤
1. 将Qt的bin目录添加到环境变量
假设Qt安装在C:\Qt,那么将C:\Qt\5.15.0\msvc2019_64\bin添加到环境变量。
2. 安装VS Code扩展
在扩展商店搜索c++,安装微软发行的C/C++扩展。

在扩展商店搜索cmake,安装前两个扩展,分别为CMake、CMake Tools。

3. 使用Qt Creator创建CMake项目
使用Qt Creator创建一个测试项目,如图所示:

4. 在VS Code中打开项目
用VS Code打开CMakeLists.txt文件所在目录,如图所示:

需要选择一个kit,我是用的是VS 2019的工具包,也可以使用MinGW,具体请参考CMake扩展的官方文档。
提示是否配置智能感知,选择是。
5. 构建并运行项目
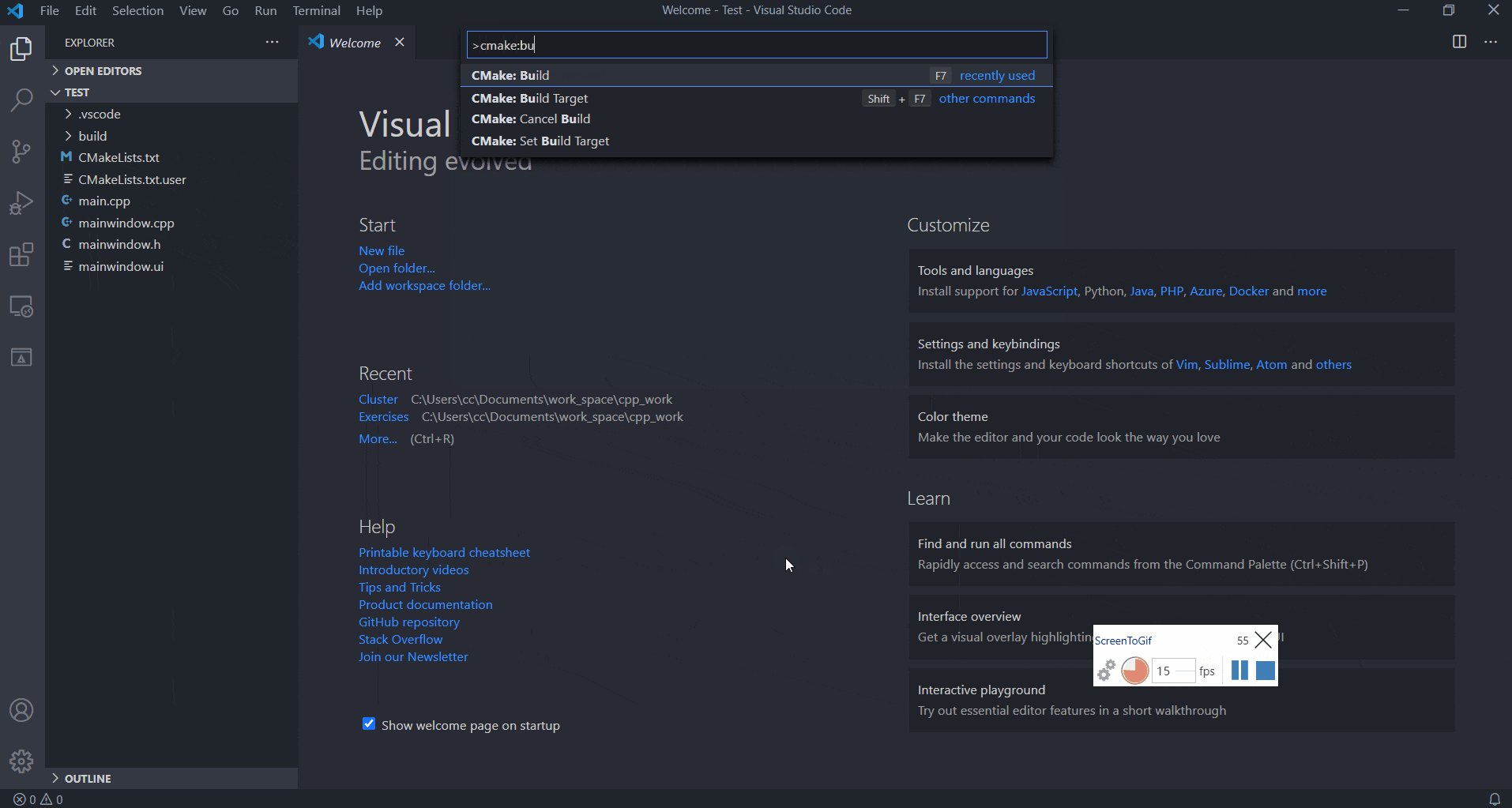
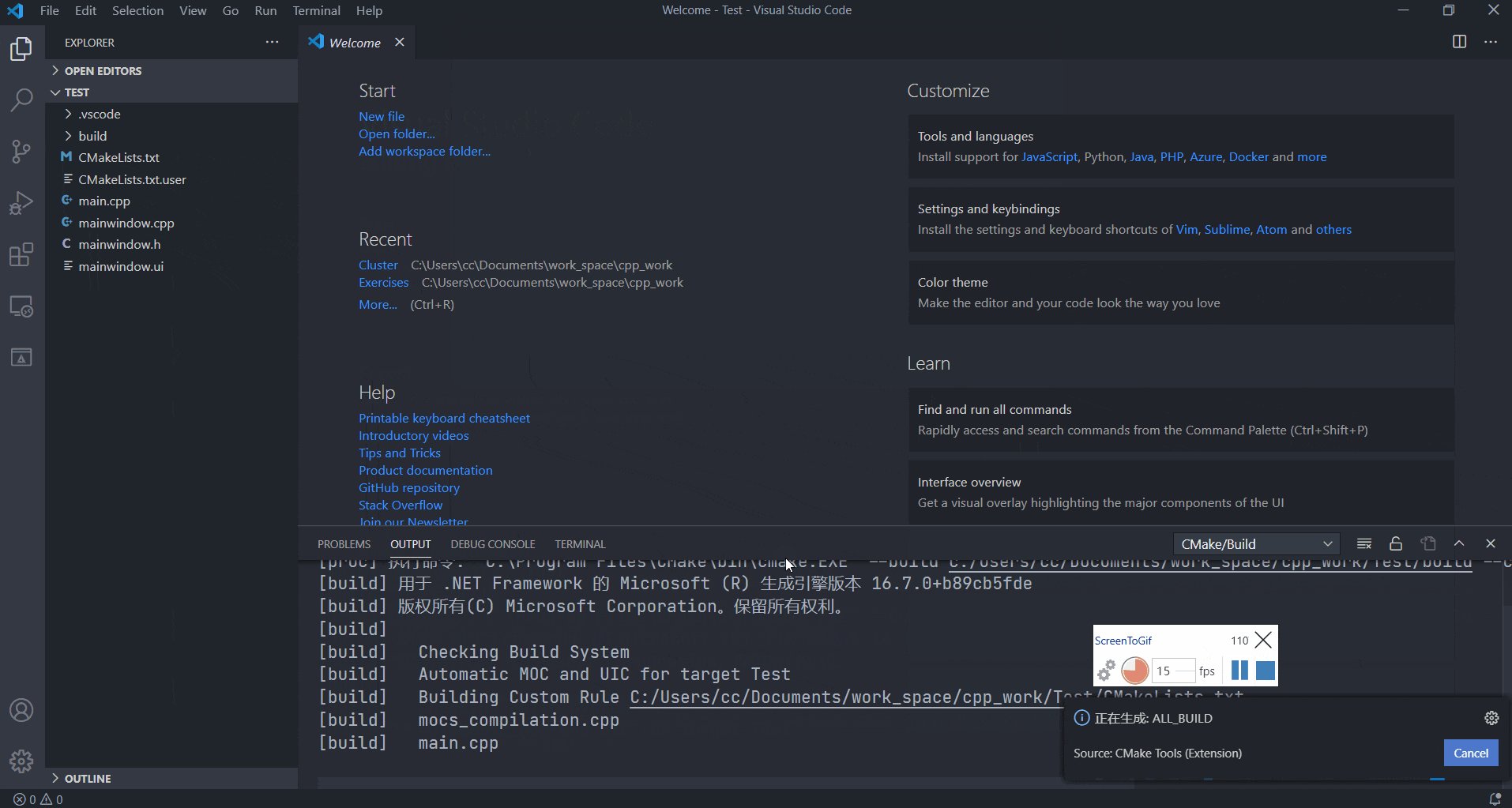
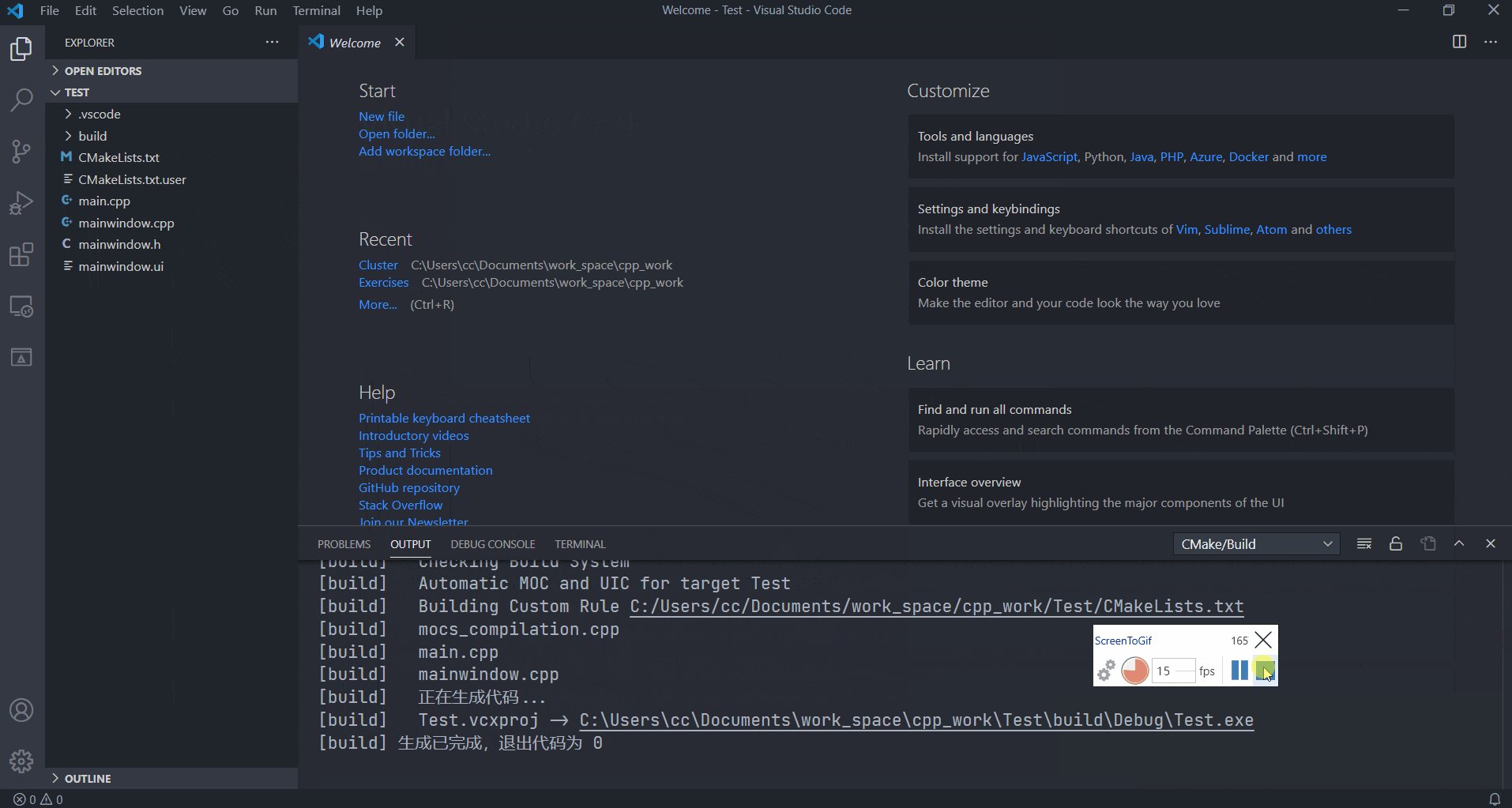
按F7进行构建:

按Shift + F5运行:

7. 调试项目
添加断点,按下Ctrl + F5进行调试:

一些小问题
测试后发现如果使用MinGW构建则不会出现下面的问题,而使用Visual C++构建则会出现。
上述所有步骤完成后,已经可以正常编码和运行,但智能感知有一点问题,如图:

原因在于Qt生成的ui文件没有被包含到智能感知的include目录中。
查询了CMake文档后发现ui文件所在目录会被添加到目标属性的include目录属性中:

但实际验证发现并没有,所以我们还需要手动添加这个属性。
相关阅读 >>
更多相关阅读请进入《vsCode》频道 >>




