本文摘自PHP中文网,作者藏色散人,侵删。

vscode不能补全标签怎么办?vscode里div等html标签代码补全
使用vscode编写js代码,刚开始点击tab是不会自动补全代码的,其实还是有很多不便的地方的。查了下资料,把步骤列出来,跟着这个设置就好了。
相关推荐:vscode教程
1,安装插件

2,配置files.associations对象

打开后页面如下:

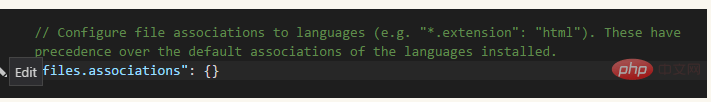
在Comm Used列表中找到"files.associations": {}

点击左边的edit按钮,在右边的编辑框编辑,原来是
1 2 3 |
|
添加一行
1 2 3 4 |
|
同样,在Workspace settings里也做更改
相关阅读 >>
更多相关阅读请进入《vsCode》频道 >>




