本文摘自PHP中文网,作者V,侵删。

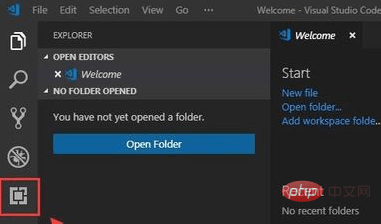
点击左边菜单【Extensions】按钮

打开Extensions以后,我们在Extensions一栏输入【configure language】

输入configure language之后,我们找到【chinese 简体中文版】,然后点击按钮【install】

点击安装以后,【系统会自动安装】,安装完毕以后,【重新启动vscode客户端】,系统界面就会变成中文版了

相关文章教程推荐:vscode教程
以上就是vscode中文配置步骤的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
更多相关阅读请进入《vsCode》频道 >>




