本文摘自PHP中文网,作者V,侵删。

目的:
在VSCode里,直接F5打开html页面,并且可以在编辑器里,进行断点调试js代码。
准备工作:
1、VSCode 软件
2、js项目
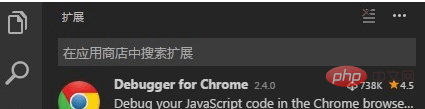
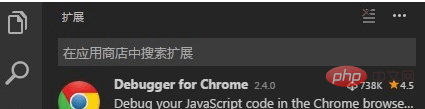
3、VSCode 上装一个插件:Debugger for Chrome

配置文件更改:
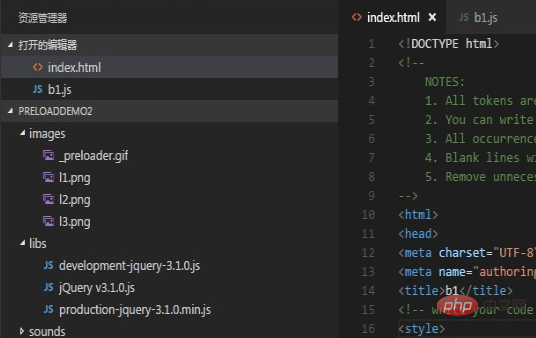
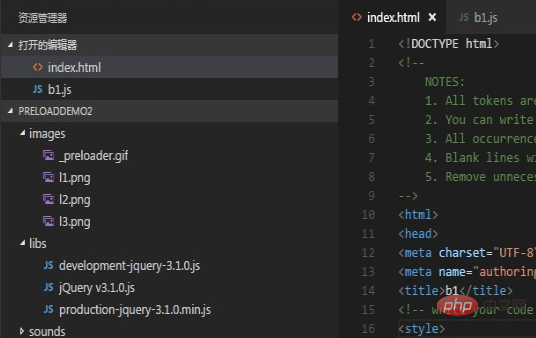
1、用VSCode装载项目

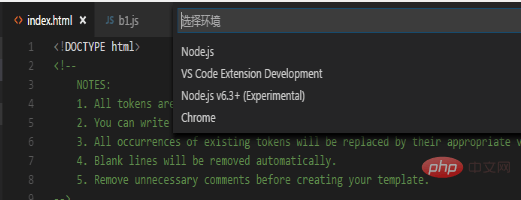
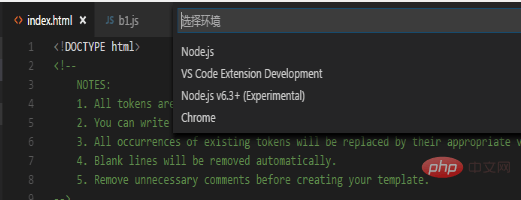
2、然后按F5,出现这个框,选择 Chrome

3、然后出现个配置的提示,并打开了launch.json这个文件

添加如下信息:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | {
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/index.html",
"runtimeExecutable": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe",
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"userDataDir":"${tmpdir}",
"port":5433
}
|
结果如图:

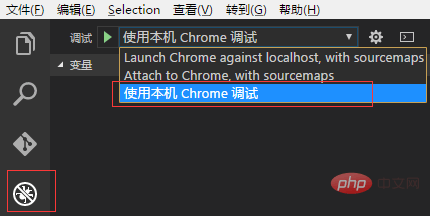
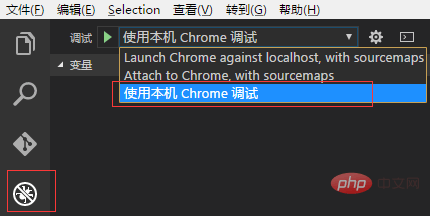
4、更改调试方式
如图:选择左边的圆形按钮,然后出来这个调试配置管理界面,选择“使用本机 Chrome 调试”

5、最后在项目的 js 处设置好断点,按 F5,就可以进行断点调试了。

相关文章教程推荐:vscode教程
以上就是如何使用vscode进行断点调试的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
vsCode 打开gb2312文件乱码如何解决?
vsCode无法连接到扩展商店怎么办
为什么vsCode打字没有颜色
分享一些vsCode开发常用插件
vsCode怎么把代码转换成一行
vsCode怎么直接运行js代码
vsCode怎么安装vetur?
vsCode支持哪些编程语言
vsCode c找不到头文件怎么办
vsCode运行python程序输出乱码
更多相关阅读请进入《vsCode》频道 >>
转载请注明出处:木庄网络博客 » 如何使用vscode进行断点调试