本文摘自PHP中文网,作者V,侵删。

由于新版的nodejs已经集成了npm,所以只需要安装nodejs即可。
本安装教程以 Node.js v4.4.3 LTS(长期支持版本)版本为例。
安装方法是:
首先根据不同平台系统选择你需要的 Node.js 安装包。
接着:
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

步骤 2 : 点击以上的Run(运行),将出现如下界面:

步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

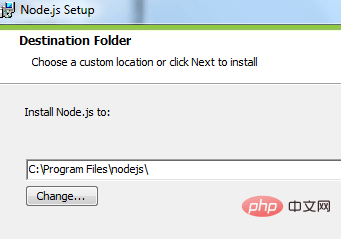
步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):

步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

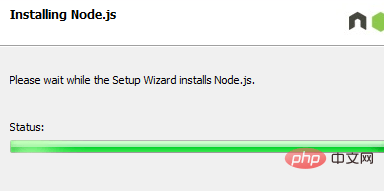
安装过程:

点击 Finish(完成)按钮退出安装向导。

相关阅读 >>
更多相关阅读请进入《vsCode》频道 >>




