本文摘自PHP中文网,作者爱喝马黛茶的安东尼,侵删。

1、打开VSCODE,若要使用SVN需要下载相应的插件。

2、点击左侧 ,在上方搜索扩展,输入“chinese”,点击第一个插件安装,可以安装中文语言,让VSCODE可读性增加。
,在上方搜索扩展,输入“chinese”,点击第一个插件安装,可以安装中文语言,让VSCODE可读性增加。
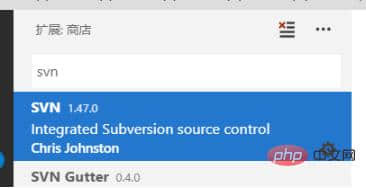
3、在上方输入SVN,安装第一个搜索结果:SVN插件。

4、安装之后,需要对SVN插件进行配置,配置本地SVN的命令行执行文件地址。点击左下角齿轮,选择“设置Settings”。

5、在弹出的窗口上方输入“SVN”,点击任意的 。
。
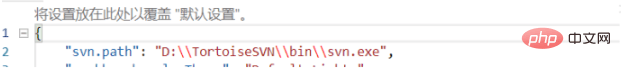
在右侧键入SVN bin文件的地址,如图所示。设置完毕后重启VSCODE。

按Ctrl+Shift+P,在弹出的命令行键入“svn”,点击“svn checkout”,键入SVN资源库地址。
PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
以上就是vscode 如何使用svn的详细内容,更多文章请关注木庄网络博客!
相关阅读 >>
更多相关阅读请进入《vsCode》频道 >>




