本文摘自PHP中文网,作者藏色散人,侵删。
css设置不可编辑的方法:1、通过readonly属性规定输入字段为只读实现不可编辑。2、通过disabled属性规定禁用input元素实现不可编辑。

本文操作环境:Windows7系统、HTML5&&CSS3版、Dell G3电脑。
css设置不可编辑:
1、css通过readonly属性规定输入字段为只读实现不可编辑:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html>
<body>
<form action="/example/html/form_action.asp" method="get">
<p>Name:<input type="text" name="email" /></p>
<p>Country:<input type="text" name="country"
value="China" readonly="readonly" /></p>
<input type="submit" value="Submit" />
</form>
<p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
</body>
</html>
|
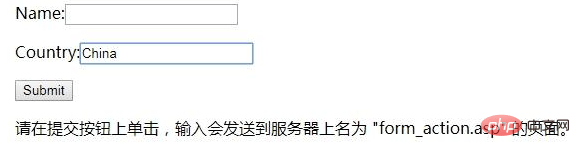
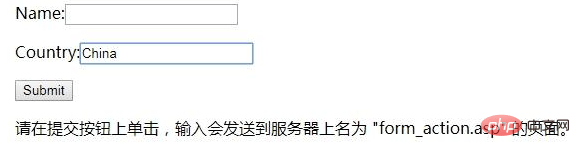
效果图:

阅读剩余部分
相关阅读 >>
css class是什么意思
css阴影边框怎么设置
怎么保存css样式
css怎么隐藏div
css怎样设置图片之间的间隔
css超链接怎么使其失效
css怎么实现半圆
css nav-up属性怎么用
css中relative的用法是什么
怎么用css设置字体颜色
更多相关阅读请进入《css》频道 >>

人民邮电出版社
本书对 Vue.js 3 技术细节的分析非常可靠,对于需要深入理解 Vue.js 3 的用户会有很大的帮助。——尤雨溪,Vue.js作者
转载请注明出处:木庄网络博客 » css怎么设置不可编辑